Tutorial membuat animasi
Daftar Isi [Tampilkan]
Tutorial membuat animasi dengan menggunakaan photosshop adalah hal yang termudah untuk mempercepat pembuataan animasi.Setelah sebelumnya kita mencoba membuat gambar kipas angin atau baling-baling animasi dan gambar animasi lingkaran berputar yang menyerupai gambar loading, maka kali ini saya akan mencoba menjelaskan cara membuat gambar animasi dengan pergerakan gambar menuju kedalam dan keluar media seperti pada contoh gambar animasi diatas.
Apakah anda tertarik untuk mencoba membuat sendiri gambar animasi seperti diatas ??
Silahkan ikuti langkah-langkah dibawah :
1. Persiapkan sebuah gambar pada netbook/computer anda yang akan dijadikan gambar animasi. Dalam hal ini, anda bisa memakai gambar dengan pola lingkaran seperti pada gambar yang saya pakai, atau gambar persegi empat (terserah anda).

gambar 1.1
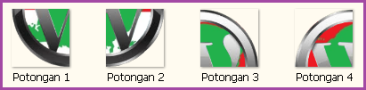
2. Crop/potong gambar tersebut menjadi 4 bagian seperti pada gambar dibawah.

gambar 1.2
Untuk meng-crop/memotong gambar tersebut, anda bisa memanfaatkan Microsoft Office Picture Manager, software bawaan netbook/computer anda. Atau anda juga bisa menggunakan software lain yang biasa anda gunakan untuk mengedit photo.
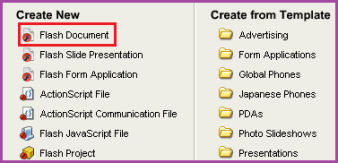
3. Setelah langkah no.2 selesai anda lakukan, selanjutnya buka aplikasi Macromedia Flash anda. Pada halaman yang muncul, klik Flash Document pada bagian Create New.
3. Setelah langkah no.2 selesai anda lakukan, selanjutnya buka aplikasi Macromedia Flash anda. Pada halaman yang muncul, klik Flash Document pada bagian Create New.

gambar 1.3
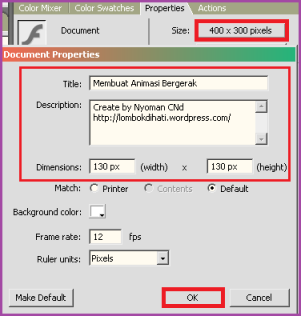
4. Setelah muncul halaman baru, selanjutnya tekan Ctrl+F3 pada keyboard netbook/computer anda, sehingga muncul halaman seperti gambar dibawah. Selanjutnya klik kolom ukuran default.

gambar 2
Pada halaman Document Properties seperti gambar no.4 diatas, ganti ukuran default sesuai dengan ukuran gambar yang telah anda persiapkan pada langkah no.1 diatas.(contoh 130×130 px). Selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
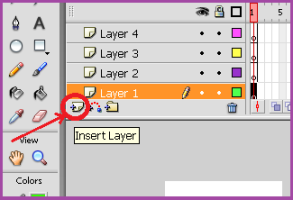
5. Tambahkan 3 Layer baru dengan mengklik tanda yang terletak disudut kiri bawah halaman Layer, sehingga jumlah Layer menjadi 4.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
5. Tambahkan 3 Layer baru dengan mengklik tanda yang terletak disudut kiri bawah halaman Layer, sehingga jumlah Layer menjadi 4.

gambar 2.1
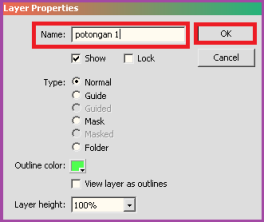
6. Selanjutnya, klik kanan pada Layer 1 dan pada Layer Properties ganti nama Layer 1 menjadi potongan 1.

gambar 2.2
Lakukan hal yang sama terhadap 3 Layer lainnya.
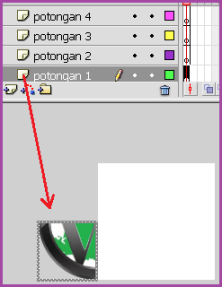
7. Setelah langkah no.6 diatas selesai anda lakukan, selanjutnya klik pada Layer potongan 1, kemudian masukkan gambar potongan 1 yang telah anda persiapkan pada langkah no.2 diatas. Caranya klik Menu File–>Import–>Import to Stage.. atau tekan Ctrl+R pada keyboard anda. Geser/letakkan gambar tersebut seperti pada gambar dibawah.
7. Setelah langkah no.6 diatas selesai anda lakukan, selanjutnya klik pada Layer potongan 1, kemudian masukkan gambar potongan 1 yang telah anda persiapkan pada langkah no.2 diatas. Caranya klik Menu File–>Import–>Import to Stage.. atau tekan Ctrl+R pada keyboard anda. Geser/letakkan gambar tersebut seperti pada gambar dibawah.

gambar 2.3
Selanjutnya, klik pada Layer potongan 2, kemudian masukkan gambar potongan 2.
Lakukan langkah seperti diatas terhadap Layer potongan 3 dan 4 dengan letak gambar masing-masing potongan seperti pada gambar dibawah.
Lakukan langkah seperti diatas terhadap Layer potongan 3 dan 4 dengan letak gambar masing-masing potongan seperti pada gambar dibawah.

gambar 3
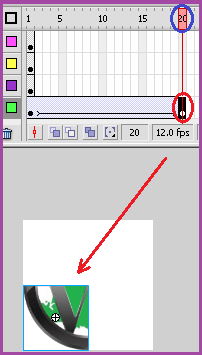
8. Langkah berikutnya, klik dibawah angka Frame 20 pada Layer potongan 1 kemudian tekan F6 pada keyboard anda. Selanjutnya klik kanan dibawah angka frame 10 kemudian pilih Create Motion Tween.
Klik dibawah angka Frame 20 lagi, kemudian geser gambar potongan 1 keatas media. (Untuk penggeseran sempurna, tekan tombol arah panan à sambil menekan tombol huruf V pada keyboard)
Klik dibawah angka Frame 20 lagi, kemudian geser gambar potongan 1 keatas media. (Untuk penggeseran sempurna, tekan tombol arah panan à sambil menekan tombol huruf V pada keyboard)

gambar 3.1
9. Lakukan hal yang sama seperti langkah diatas terhadap ke-3 Layer lainnya yaitu Layer potongan 2 pada angka Frame 40
Layer potongan 3 pada angka Frame 60
Layer potongan 4 pada angka Frame 80
Sehingga hasilnya akan tampak seperti gambar dibawah.
Layer potongan 3 pada angka Frame 60
Layer potongan 4 pada angka Frame 80
Sehingga hasilnya akan tampak seperti gambar dibawah.

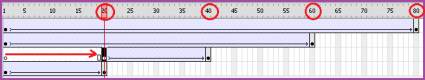
gambar 3.2
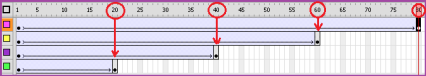
10. Langkah selanjutnya, klik dibawah angka frame 1 pada Layer potongan 2, kemudian tarik/geser garis tersebut dan letakkan sejajar dengan angka frame 20 Layer potongan 1.

gambar 4
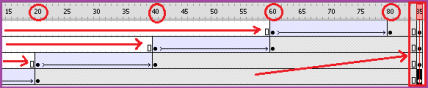
Lakukan hal yang sama terhadap Layer potongan 3 dan 4. (Perhatikan gambar 12 dibawah).

gambar 4.1
11. Selanjutnya klik dibawah angka frame 85 pada Layer potongan 4, kemudian tekan F6 pada keyboard.
Lakukan hal yang sama terhadap Layer potongan 3, 2, dan 1.
Tekan Ctrl+ENTER untuk melihat hasilnya. Untuk membuat Gambar Animasi bergerak yang lainnya, silahkan gunakan imajinasi anda dengan memperhatikan animasi-animasi pada blog atau pada situs animasi yang telah anda kunjungi.
12. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
SELAMAT BERIMAJINASI.'
Lakukan hal yang sama terhadap Layer potongan 3, 2, dan 1.
Tekan Ctrl+ENTER untuk melihat hasilnya. Untuk membuat Gambar Animasi bergerak yang lainnya, silahkan gunakan imajinasi anda dengan memperhatikan animasi-animasi pada blog atau pada situs animasi yang telah anda kunjungi.
12. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
SELAMAT BERIMAJINASI.'
